何故か最近Chromeがお昼を過ぎたころに定期的にリセットされてしまう。
Chromeのバージョンは最新(28.0.1500.95)になっているし、Chromeのバージョンアップに伴う再起動でもなさそうだ。
時間記録するといつも13:40ごろである。
イベントビューアーを調べてもその時間にそれらしきイベントは記録されていない(「Application Experience サービスは 実行中 状態に移行しました。」というイベントが丁度その時刻に記録されているが、他の時間でも発生しているので関係ないと考えられる)。
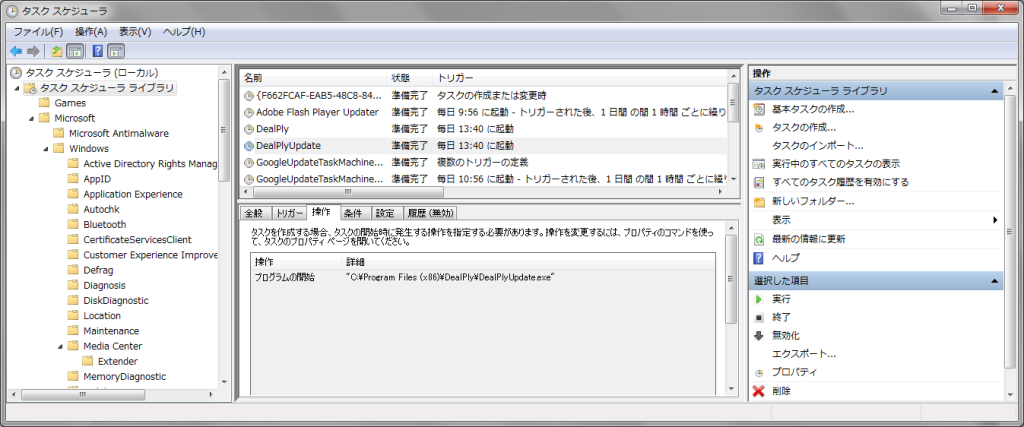
更にタスクスケジューラを調べると「DealPly」と「DealPlyUpdate」いうのが丁度その時間に実行するように登録されているのを発見!
DealPlyとは何か調べるとどうもブラウザのアドオンでポップアップ広告を表示するサービスらしい。
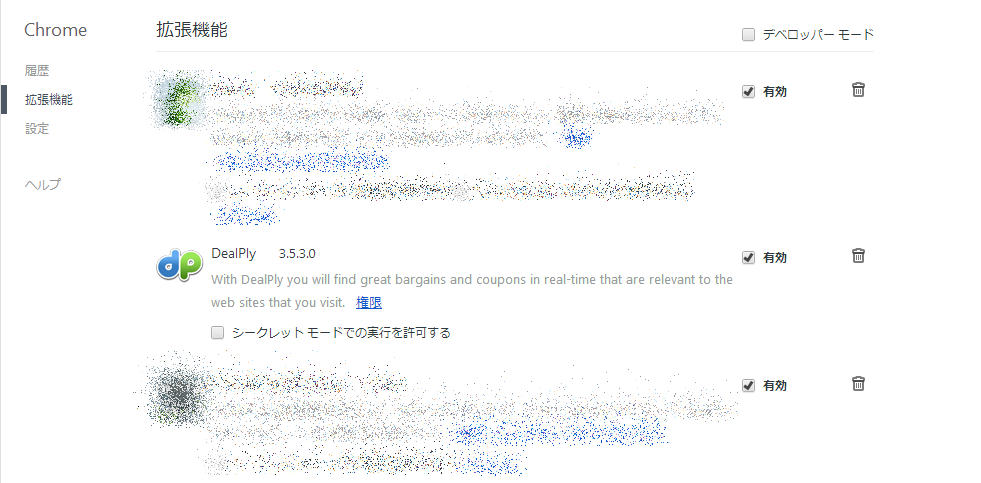
Chromeの拡張機能を調べるといつの間にかインストールされている。
どうもフリーソフトをインストールした時に紛れ込んだらしい。
とりあえずこの拡張機能は削除する。
その後タスクスケジューラを開くとまだ「DealPly」と「DealPlyUpdate」が残っている。
コントロール パネル項目の「プログラムと機能」を開くと「DealPly」が存在している。ただし、インストール日はChromeのリセットの現象に気づいた時よりも随分前である。
とりあえず削除してみる。
しかし、スクスケジューラからは削除されていない。
仕方ないので手動で「無効」に設定してみる。
Chromeの再起動の原因はこれなのか明日確認!
→ 本日(8/8)無事再起動せずに13:40を経過する。
しかし何故DealPlyのせいで再起動するんだろう? Chrome にとってはかなり迷惑な話だけど、前は発生していなかったからこのバージョンに対して相性が悪いのだろうか。DealPly自体がかなり悪いソフトなのか・・・?